How do I change my Blogger mouse cursor ? You should know that some people find web pages mouse pointer , cursor cursors , mouse cursor , tumblr cursors , cursors for windows 7 , mouse icon , cursor pointer , free cursor , cursor download. In this tutorial we show you how to easily change the default mouse cursor white something a little more exciting. How To Change Blogger Mouse Cursors In Easy Way.
I take the cursor image from http://www.cursors-4u.com/ and you can change it anytime depends on your festive moods.
How to Install mouse cursor in blogger blog to animated cursors
This tutorial will help you to change the mouse cursor of your blog to animated cursors. As you can see in this blog, i haved installed a dark blue 3d cursor. You can also add it in your blogspot blogs and change it according to your will.
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout.Backup your template before attempting this tutorial.
Step 1:
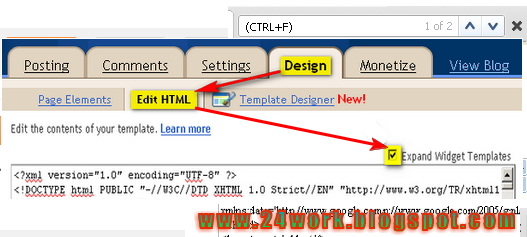
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
And immediately before it, paste this code:
 <style type="text/css">body, a:hover {cursor: url(http://safir85.ucoz.com/24work-blogspot/mouse-cursor/COOL_BLUE_OUTER_GLOW_POINTER-www.24work.blogspot.c.cur), progress;}</style><a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
<style type="text/css">body, a:hover {cursor: url(http://safir85.ucoz.com/24work-blogspot/mouse-cursor/COOL_BLUE_OUTER_GLOW_POINTER-www.24work.blogspot.c.cur), progress;}</style><a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
And now click Save Template
I take the cursor image from http://www.cursors-4u.com/ and you can change it anytime depends on your festive moods.
How to Install mouse cursor in blogger blog to animated cursors
This tutorial will help you to change the mouse cursor of your blog to animated cursors. As you can see in this blog, i haved installed a dark blue 3d cursor. You can also add it in your blogspot blogs and change it according to your will.
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout.Backup your template before attempting this tutorial.
Step 1:
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
</head>
And immediately before it, paste this code:
 <style type="text/css">body, a:hover {cursor: url(http://safir85.ucoz.com/24work-blogspot/mouse-cursor/COOL_BLUE_OUTER_GLOW_POINTER-www.24work.blogspot.c.cur), progress;}</style><a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
<style type="text/css">body, a:hover {cursor: url(http://safir85.ucoz.com/24work-blogspot/mouse-cursor/COOL_BLUE_OUTER_GLOW_POINTER-www.24work.blogspot.c.cur), progress;}</style><a href="http://24work.blogspot.com" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>And now click Save Template